728x90
반응형
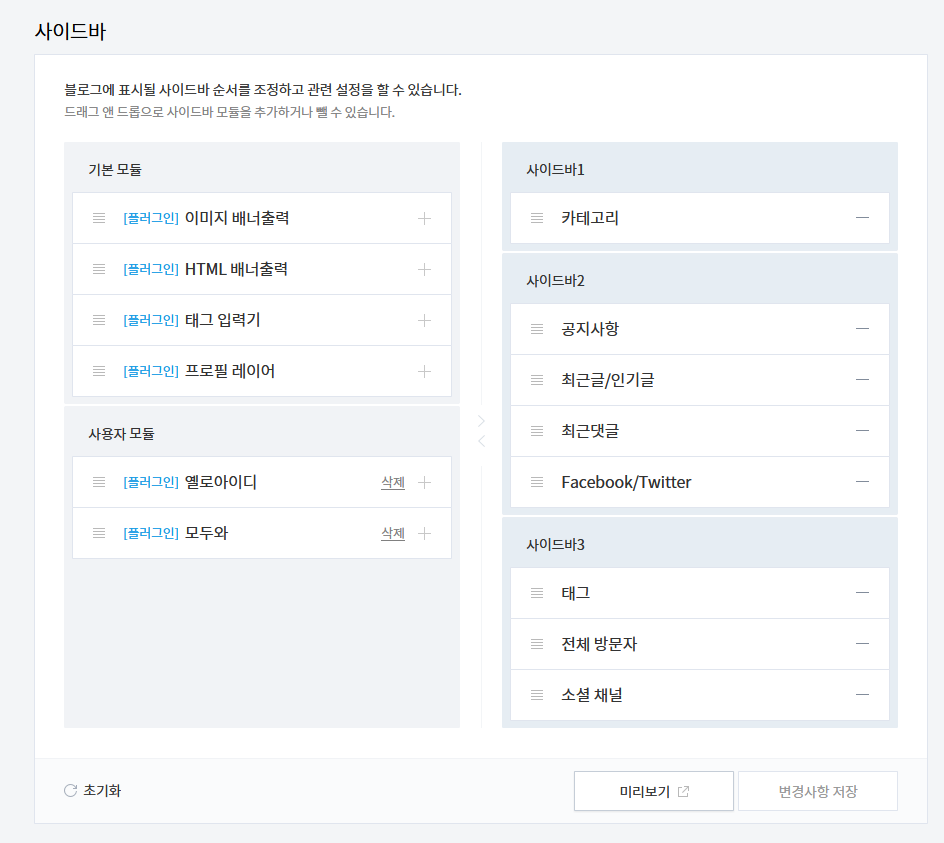
옛날부터 티스토리를 해오던 나는 링크에다가 내 블로그와 관련된 사람들의 주소를 적어서 정리하는 것이 습관되어 있다. 그런데 어느 날 링크 목록을 보려고 하니 링크가 없었다. 그래서 사이드바에 갔는데 거기도 없었다. 검색을 해보니 없어졌다고 한다. 일부러 없엔건지 실수로 없어진 것인지는 모르겠지만 수동으로라도 추가할 수는 있었다.

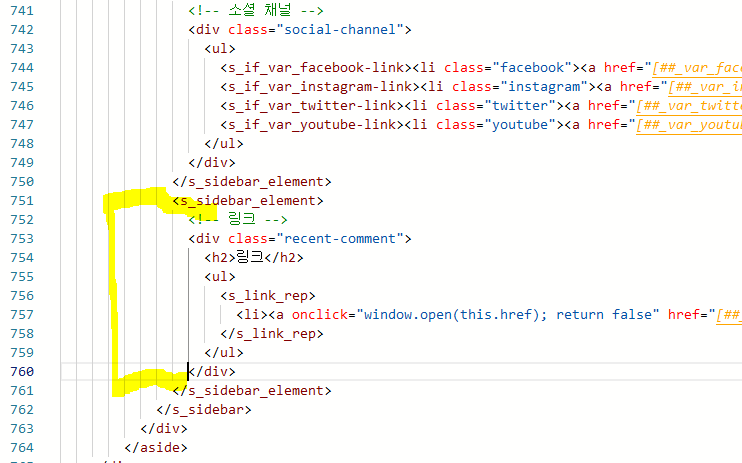
스킨편집에 들어가서 적절한 위치에 아래의 소스 코드를 입력한다. 아래의 사진을 참고해서 넣으면 된다.
<s_sidebar_element>
<!-- 링크 -->
<div class="recent-comment">
<h2>링크</h2>
<ul>
<s_link_rep>
<li><a onclick="window.open(this.href); return false" href=""></a></li>
</s_link_rep>
</ul>
</div>
</s_sidebar_element>

참고문서
[1] Like A Live, "티스토리 북클럽 스킨의 사이드바에 링크 추가", 2021년 4월 7일. @TISTORY
728x90
반응형
'티스토리 > 스킨 꾸미기' 카테고리의 다른 글
| 티스토리 Book Club 스킨을 쓸 때 하위 목록 들여쓰기 적용 (12) | 2020.10.11 |
|---|---|
| 파비콘을 만들어 주는 사이트 - favicon.cc (0) | 2012.11.18 |
| 파비콘이란 무엇인가? (1) | 2012.11.17 |
| 티스토리 기본 스킨을 영문으로 수정 (6) | 2010.08.18 |
| 다음 뷰 위에 추천해달라는 글 넣기 (14) | 2010.06.16 |
| 티에디션을 제 마음대로 적용해보았습니다 (14) | 2010.05.13 |
| 티스토리에서 채팅을 하자! - 가가챗팅 (10) | 2008.02.05 |




댓글